Skripsi Tugas Akhir Makalah Tesis Ilmu Komponen Pengertian Fungsi Cara : Perangkat Keras, Perangkat Lunak, Komputer, Informatika, Internet, Jaringan, Komunikasi Data, Sistem Operasi
Font dan Table
Kembali ke Pemrograman HTML, Masih ingatkan dengan Pengenalan HTML dan Paragraf, Heading dan Perataannya. Zuli akan coba membahas Pemrograman HTML lebih dalam lagi. Kali kita mencoba bermain dengan Font/Huruf dan Table biar lebih asik dan menyenangkan kita belajar sambil dengerin lagu Mbah Surip - Tak Gendong Kemana-mana, ya!
1. Font
Dalam sebuah web, menentukan jenis huruf, ukuran dan warna huruf yang dipakai sangatlah penting. Jangan sampai antara warna latar dan huruf pada posting dibuat sama yang ada pembaca tidak akan melihat tulisan apapun. Nah untuk uji coba silahkan copypaste code dibawah ini:
Hasilnya: Warnanya Merah Gak???
Nah, properti yang ada pada tag Font ini antara lain color, size, style. Walaupun sebenarnya untuk warna nantinya bisa dicontrol menggunakan CSS (Casceding Styles Sheet) tapi pemahanan tentang warna dalam HTML tetaplah perlu karena tidak mungkin kita menuliskan script yang pendek ;semisal Error Mesege; dengan menggunakan control CSS yang biasanya lebih panjang dan rumit.
2. Table
Pada awalnya halaman Web merupakan kumpulan table-table yang tersusun menjadi halaman yang mantap dan kokoh tapi setelah munculnya CSS dan Programmer beralih ke Design Web yang tableless maka pengunaan table sebagai layout sebuah web pun tidak lagi digunakan.
Namun bukan berarti table tidak lagi dibutuhkan dalam web programming, table dalam web programming kini justru dipakai untuk keperluan yang lebih baik dari sekedar layout web. Table digunakan untuk draft pembuatan laporan, neraca dll yang berbaisi web.
Nah untuk uji coba silahkan copy code berikut:
Nah, silahkan hilangkan code
Nb:
- Width: mengatur lebar table,
- Border: memberikan border pada table, diatas dicontohkan tanpa border (0)
- tr : Untuk mengatur row/line table
- td : Untuk mengatur coloum/drop table
1. Font
Dalam sebuah web, menentukan jenis huruf, ukuran dan warna huruf yang dipakai sangatlah penting. Jangan sampai antara warna latar dan huruf pada posting dibuat sama yang ada pembaca tidak akan melihat tulisan apapun. Nah untuk uji coba silahkan copypaste code dibawah ini:
Hasilnya: Warnanya Merah Gak???
Nah, properti yang ada pada tag Font ini antara lain color, size, style. Walaupun sebenarnya untuk warna nantinya bisa dicontrol menggunakan CSS (Casceding Styles Sheet) tapi pemahanan tentang warna dalam HTML tetaplah perlu karena tidak mungkin kita menuliskan script yang pendek ;semisal Error Mesege; dengan menggunakan control CSS yang biasanya lebih panjang dan rumit.
2. Table
Pada awalnya halaman Web merupakan kumpulan table-table yang tersusun menjadi halaman yang mantap dan kokoh tapi setelah munculnya CSS dan Programmer beralih ke Design Web yang tableless maka pengunaan table sebagai layout sebuah web pun tidak lagi digunakan.
Namun bukan berarti table tidak lagi dibutuhkan dalam web programming, table dalam web programming kini justru dipakai untuk keperluan yang lebih baik dari sekedar layout web. Table digunakan untuk draft pembuatan laporan, neraca dll yang berbaisi web.
Nah untuk uji coba silahkan copy code berikut:
| No | Nama | Alamat | Kompetensi |
| 1 | Zuli | Surabaya | Nothing |
| 2 | Nico | Surabaya | CMS Creator, Java, PHP, MySQL, Javascript |
<br/> Lalu seperti biasa simpan kesemuanya itu dengan ekstensi .html. Nb:
- Width: mengatur lebar table,
- Border: memberikan border pada table, diatas dicontohkan tanpa border (0)
- tr : Untuk mengatur row/line table
- td : Untuk mengatur coloum/drop table
Diposting oleh
Fashion Girl Hardware and Software
Label:
html
Daftar Website Penyedia Ping Servis Gratis
Keberadaan Ping Service sangatlah penting apalagi buat Blog yang masih belum mendapatkan tempat dihati google. Banyak sekali situs penyedia Ping Service Gratis atau Free Ping Service . Namun biasa memakai dua Ping Service yaitu Pingoat.Com dan Mypagerank.Net sebagai Update Service Provider kepercayaan.
Tapi repot juga ya kalo tiap kali posting harus laporan dulu ke Website Free Ping Service apalagi kalo akses internet sangat lambat memberikan Alternatif nih temen-temen yang ada di blogspot maupun wordpress baca ya!
Tapi repot juga ya kalo tiap kali posting harus laporan dulu ke Website Free Ping Service apalagi kalo akses internet sangat lambat memberikan Alternatif nih temen-temen yang ada di blogspot maupun wordpress baca ya!
1. Blogspot
Bagi temen-temen yang memakai blogspot ada sebuah layanan update yang lumayan mumpuni buat narik pengunjung dan itu artinya mendongkrak SERP. Layanan Update/Update Service di blogspot berbasis email, jadi temen-temen yang contact emailnya sudah banyak tinggal copypaste alamat email yang mau mendapatkan layanan update dari Blog kita.
Caranya: Setting --> Email & Mobile -> BlogSend Address --> Isikan alamat email
2. Wordpress
Untuk Wordpress lebih mudah lagi, Anda tidak perlu susah-susah masuk ke halaman Website Free Ping Service, tinggal tambakan aja Url Ping Service Gratis atau Free Ping Service pada bagian Setting --> Writing --> Update Services
Untuk Blog Sudut Pandangku, memakai jasa Free Ping Services dari beberapa URL antara lain:
http://1470.net/api/ping
http://www.a2b.cc/setloc/bp.a2b
http://api.feedster.com/ping
http://api.moreover.com/RPC2
http://api.moreover.com/ping
http://api.my.yahoo.com/RPC2
http://api.my.yahoo.com/rss/ping
http://www.bitacoles.net/ping.php
http://bitacoras.net/ping
http://blogdb.jp/xmlrpc
http://www.blogdigger.com/RPC2
http://blogmatcher.com/u.php
http://www.blogoole.com/ping/
http://www.blogoon.net/ping/
http://www.blogpeople.net/servlet/weblogUpdates
http://www.blogroots.com/tb_populi.blog?id=1
http://www.blogshares.com/rpc.php
http://www.blogsnow.com/ping
http://www.blogstreet.com/xrbin/xmlrpc.cgi
http://blog.goo.ne.jp/XMLRPC
http://bulkfeeds.net/rpc
http://coreblog.org/ping/
http://www.lasermemory.com/lsrpc/
http://mod-pubsub.org/kn_apps/blogchatt
http://www.mod-pubsub.org/kn_apps/blogchatter/ping.php
http://www.newsisfree.com/xmlrpctest.php
http://ping.amagle.com
http://ping.bitacoras.com
http://ping.blo.gs/
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://ping.feedburner.com
http://ping.myblog.jp
http://ping.rootblog.com/rpc.php
http://ping.syndic8.com/xmlrpc.php
http://ping.weblogalot.com/rpc.php
http://ping.weblogs.se
http://pingoat.com/goat/RPC2
http://www.popdex.com/addsite.php
http://rcs.datashed.net/RPC2/
http://rpc.blogbuzzmachine.com/RPC2
http://rpc.blogrolling.com/pinger/
http://rpc.icerocket.com:10080/
http://rpc.pingomatic.com/
http://rpc.technorati.com/rpc/ping
http://rpc.weblogs.com/RPC2
http://www.snipsnap.org/RPC2
http://trackback.bakeinu.jp/bakeping.php
http://topicexchange.com/RPC2
http://www.weblogues.com/RPC/
http://xping.pubsub.com/ping/
http://xmlrpc.blogg.de
Nah silahkan isiin URL diatas di update services wordpress kamu agar update posting kamu langsung dilaporkan Search Engine apalagi kalo kamu ikutan kontes, Ping Service seperti hal wajib pada saat posting artikel kontes.
Diposting oleh
Fashion Girl Hardware and Software
Label:
Zuli
Membuat Form Komentar Sederhana
Zuli akan mencoba membahas Form atau Formulir.
Form/Formulir adalah merupakan bagian penting dalam sebuah halaman website dan salah satu contoh dari Form yang paling mudah adalah form komentar. Kali ini kita akan mencoba untuk Membuat Form Komentar sederhana yang berisi: Nama, Email, URL dan Isi Komentar. Membuat Form Komentar Sederhana yang bisa dieksekusi.
Dalam sebuah Membuat Form Komentar sederhana yang terpenting sebenarnya adalah action="(lokasi)" selain daripada form itu sendiri. Ini karena action="(lokasi)" menunjukkan file mana yang akan dieksekusi setelah tombol Submit di klik. Tapi seperti sudah dijelaskan diatas, kita akan mengabaikan dulu File Eksekusi tersebut dan lebih kepada bentuk formnya dulu.
Nah kira-kira kita akan membuat Form seperti ini:
Code dari Form Komentar diatas adalah sebagai berikut:
Ket:
Sebenarnya pada code diatas ada sebuah code yang saya hapus yaitu
Untuk Form diatas menggunakan method="post" bisa juga diganti dengan method="get" dan bisa dilihat perbedaannya di addressbar browser. input type="(jenis)" yang berbeda-beda mulai dari text (agar bisa ditulis), submit(untuk menambah) dan reset (menghapus).
Form/Formulir adalah merupakan bagian penting dalam sebuah halaman website dan salah satu contoh dari Form yang paling mudah adalah form komentar. Kali ini kita akan mencoba untuk Membuat Form Komentar sederhana yang berisi: Nama, Email, URL dan Isi Komentar. Membuat Form Komentar Sederhana yang bisa dieksekusi.
Dalam sebuah Membuat Form Komentar sederhana yang terpenting sebenarnya adalah action="(lokasi)" selain daripada form itu sendiri. Ini karena action="(lokasi)" menunjukkan file mana yang akan dieksekusi setelah tombol Submit di klik. Tapi seperti sudah dijelaskan diatas, kita akan mengabaikan dulu File Eksekusi tersebut dan lebih kepada bentuk formnya dulu.
Nah kira-kira kita akan membuat Form seperti ini:
Tuliskan Komentar Anda
*Tampilan bisa lebih rapi jika tidak ditaruh diposting*Code dari Form Komentar diatas adalah sebagai berikut:
Ket:
Sebenarnya pada code diatas ada sebuah code yang saya hapus yaitu
</textarea> letaknya tepat setelah <textarea cols="31" rows="10"> karena waktu saya letakkan justru malah merusak textarea diatas.Untuk Form diatas menggunakan method="post" bisa juga diganti dengan method="get" dan bisa dilihat perbedaannya di addressbar browser. input type="(jenis)" yang berbeda-beda mulai dari text (agar bisa ditulis), submit(untuk menambah) dan reset (menghapus).
Diposting oleh
Fashion Girl Hardware and Software
Label:
html
Program Penjumlahan Sederhana dengan Bahasa C
Untuk Bahasa C memang sangat keren, selain karena bahasa tingkat menengah yang memungkinkan kita bermain lebih dalam dari sekedar menulis kode program, bahasa C juga merupakan akar dari beberapa bahasa terkenal saat ini. Sebut saja Java dan PHP yang notebennya sebuah penyederhaan dari bahasa C. Lebih keren lagi karena Operating System yang keren yang namanya UNIX ato versi Freenya disebut Linux dibuat dengan coding Bahasa C.
Nah sekarang setelah kemarin coba menentukan mau pake Borland C atau MinGW sekarang kita coba yuk menggunakannya. Kita buat sebuah program sederhana dengan menggunakan MinGW :D tapi sante ja tetep jalan kok di Borland C, cuma untuk membersihkan layar harus ditambahkan Fungsi Clrscr(); . Get Ready.........Start Coding!
#include<stdio.h> // Header Funtion
#include<conio.h>
main() // Main Program
{
int a,b,c;
printf("Masukkan Angka: ");
scanf("%i",&a);
printf("Masukkan Angka: ");
scanf("%i",&b);
c=a+b;
printf("Hasil Penambahan %i + % i = %i",a,b,c);
getch();
return 0;
}
Nah setelah itu kita Compile + Run dengan menekan tombol F8 (MinGW Only) to yang ada dimenu Build trus pilih Build and Execute
Demikian Program Penjumlahan Sederhana dengan bahasa C. Penjelasan dari tiap baris program adal sebagai berikut:
- tanda %i menunjukkan inisialisasi Integer
- tanda &a yang mengikuti %i pada parameter scanf memberikan informasi bahwa yang akan dimasukkan user (saat program dijalankan) adalah variable a dengan tipe Integer.
- fungsi getch(); ada fungsi yang memberikan waktu jeda ketika program dijalankan agar output dapat terlihat. // Borland is High Recomended to use this function
Ok, sepertinya penjelasan Zuli dari Program Penjumlahan Sederhana ini sudah cukup dulu, so entar lanjut lagi, semangat ok.
Nah sekarang setelah kemarin coba menentukan mau pake Borland C atau MinGW sekarang kita coba yuk menggunakannya. Kita buat sebuah program sederhana dengan menggunakan MinGW :D tapi sante ja tetep jalan kok di Borland C, cuma untuk membersihkan layar harus ditambahkan Fungsi Clrscr(); . Get Ready.........Start Coding!
#include<stdio.h> // Header Funtion
#include<conio.h>
main() // Main Program
{
int a,b,c;
printf("Masukkan Angka: ");
scanf("%i",&a);
printf("Masukkan Angka: ");
scanf("%i",&b);
c=a+b;
printf("Hasil Penambahan %i + % i = %i",a,b,c);
getch();
return 0;
}
Nah setelah itu kita Compile + Run dengan menekan tombol F8 (MinGW Only) to yang ada dimenu Build trus pilih Build and Execute
Demikian Program Penjumlahan Sederhana dengan bahasa C. Penjelasan dari tiap baris program adal sebagai berikut:
- tanda %i menunjukkan inisialisasi Integer
- tanda &a yang mengikuti %i pada parameter scanf memberikan informasi bahwa yang akan dimasukkan user (saat program dijalankan) adalah variable a dengan tipe Integer.
- fungsi getch(); ada fungsi yang memberikan waktu jeda ketika program dijalankan agar output dapat terlihat. // Borland is High Recomended to use this function
Ok, sepertinya penjelasan Zuli dari Program Penjumlahan Sederhana ini sudah cukup dulu, so entar lanjut lagi, semangat ok.
Diposting oleh
Fashion Girl Hardware and Software
Definisi Komputer
Komputer adalah suatu alat elektronik yang berfungsi menerima, mengolah data menjadi informasi dan menjalankan program yang tersimpan dalam memory serta dapat bekerja secara otomatis dengan aturan tertentu. Sedangkan Ilmu Komputer adalah Ilmu yang mempelajari teori, metodelogi, design dan implementasi yang berhubungan dengan komputansi, komputer dan Algoritmanya dalam perspektif Software maupun Hardware.
Nach dari pengertian itu, kita dapat mengetahui dan menyimpulkan apa saja yang termasuk kedalam komputer, nach inilah contoh-contoh yang gampang dari sebuah Komputer:
Nach dari pengertian itu, kita dapat mengetahui dan menyimpulkan apa saja yang termasuk kedalam komputer, nach inilah contoh-contoh yang gampang dari sebuah Komputer:
- Kalkulator
- AC
- Laptop
- Komputer Desktop, dll
Ternyata, bukan cuma komputer yang biasa kita kenal saja ya yang masuk kedalam kategori komputer itu. Nach trus dari itu semua kita dapat mengambil kesimpulan tentang peran komputer bagi kehidupan manusia:
Nach itu semua adalah peran komputer bagi kehidupan manusia, disamping peran-peran lain yang masih banyak lagi.- Penanganan data dalam jumlah besar
- Melaksanakan tugas-tugas yang bersifat rutin dan mengulang
- Perhitungan dengan kecepatan tinggi
- Pembantu memudahkan pekerjaan manusia, dll
Tapi temen-temen tau gak, sejak kapan komputer itu ada dan komputer apa yang pertama ditemukan?
Ternyata Komputer pertama ditemukan tahun 1592 oleh orang Jerman bernama Wilhem Schickard. Ia menemukan Kalkulator yang mampu mengalikan dan membagi yang diberinama Schickard's Calculator. Namun untuk komputer yang dalam artian sebenarnya (desktop) baru dibuat pada 1939 oleh John V. Atanasoff dan Clifford Berry yang diberinama Komputer ABC (Atanasoff-Berry Computer) dengan menggunakan tabung hampa dengan ukuran yang sangat besar sekitar 2 lantai.
Diposting oleh
Fashion Girl Hardware and Software
Label:
Definisi Komputer
Instalasi Web Server Local (Localhost)
Sebelum melakukan Instalasi Web Server Local ada baiknya kita tau dulu apa itu aplikasi Web Server Local dan apa kegunaannya.
Pengertian Web Server Local
Web Server Local (localhost): Sebuah aplikasi yang memberikan fasilitas kepada penggunanya untuk dapat mengakses Local Hosting.
Di dunia maya ada dua nama Web Server yang paling terkenal yaitu IIS (Internet Information Services) dan Apache. IIS (Internet Information Services) adalah aplikasi Webserver bawaan dari Microsoft yang dapat diaktifkan dengan mudah melalui control panel windows.
Control Panel --> Add/Remove Programs --> Add/Remove Windows Component
Nah setelah itu akan muncul jendela daftar component kemudian tinggal Anda klik(centang) pada IIS (Internet Information Services) trus Anda akan disuruh memasukkan CD Windows Anda. IIS (Internet Information Services) biasa digunakan untuk membangun system web berbasis ASP.
Apache adalah Webserver Uniform atau Lintas Platform yang lebih umum digunakan oleh para Programmer untuk merancang ataupun membangun sebuah system web(CMS). Webserver ini dapat berinteraksi dengan berbagai macam pemrograman mulai dari PHP, MySQL, Oracle, dll
Nah sekarang sudah ada gambaran tentang apa itu Web Server kan? sekarang kita akan mencoba menginstall sebuah Software Webserver yang sudah terintegrasi dengan PHP dan MySQL Database yaitu XAMPP. Untuk menginstall XAMPP silahkan download dulu installernya.
 Nah setelah download selesai seperti langkah menginstall program lainnya double klik ja installernya trus akan muncul jendela seperti gambar disamping.
Nah setelah download selesai seperti langkah menginstall program lainnya double klik ja installernya trus akan muncul jendela seperti gambar disamping.
Klik OK trus tinggal klik NEXT sampai muncul jendela seperti ini:
 Seperti tampak pada gambar Aku tidak memakai filezilla untuk FTP tapi sebenarnya Anda bisa saja menambahkannya tinggal klik aja kok.
Seperti tampak pada gambar Aku tidak memakai filezilla untuk FTP tapi sebenarnya Anda bisa saja menambahkannya tinggal klik aja kok.
Nach setelah itu barulah proses installasi yang sebenarnya berlangsung dan semua file ekstrak yang ada termasuk PHP dan MySQL akan secara otomatis terinstall kedalam komputer Anda.
Setelah selesai Instalasi cobalah dicek dulu dengan mengetikkan http://localhost pada browser Anda.
Kalo sudah muncul halaman (tidak error page) berarti Anda telah sukses melakukan Instalasi Web Server Local.
Pengertian Web Server Local
Web Server Local (localhost): Sebuah aplikasi yang memberikan fasilitas kepada penggunanya untuk dapat mengakses Local Hosting.
Di dunia maya ada dua nama Web Server yang paling terkenal yaitu IIS (Internet Information Services) dan Apache. IIS (Internet Information Services) adalah aplikasi Webserver bawaan dari Microsoft yang dapat diaktifkan dengan mudah melalui control panel windows.
Control Panel --> Add/Remove Programs --> Add/Remove Windows Component
Nah setelah itu akan muncul jendela daftar component kemudian tinggal Anda klik(centang) pada IIS (Internet Information Services) trus Anda akan disuruh memasukkan CD Windows Anda. IIS (Internet Information Services) biasa digunakan untuk membangun system web berbasis ASP.
Apache adalah Webserver Uniform atau Lintas Platform yang lebih umum digunakan oleh para Programmer untuk merancang ataupun membangun sebuah system web(CMS). Webserver ini dapat berinteraksi dengan berbagai macam pemrograman mulai dari PHP, MySQL, Oracle, dll
Nah sekarang sudah ada gambaran tentang apa itu Web Server kan? sekarang kita akan mencoba menginstall sebuah Software Webserver yang sudah terintegrasi dengan PHP dan MySQL Database yaitu XAMPP. Untuk menginstall XAMPP silahkan download dulu installernya.
 Nah setelah download selesai seperti langkah menginstall program lainnya double klik ja installernya trus akan muncul jendela seperti gambar disamping.
Nah setelah download selesai seperti langkah menginstall program lainnya double klik ja installernya trus akan muncul jendela seperti gambar disamping.Klik OK trus tinggal klik NEXT sampai muncul jendela seperti ini:
 Seperti tampak pada gambar Aku tidak memakai filezilla untuk FTP tapi sebenarnya Anda bisa saja menambahkannya tinggal klik aja kok.
Seperti tampak pada gambar Aku tidak memakai filezilla untuk FTP tapi sebenarnya Anda bisa saja menambahkannya tinggal klik aja kok.Nach setelah itu barulah proses installasi yang sebenarnya berlangsung dan semua file ekstrak yang ada termasuk PHP dan MySQL akan secara otomatis terinstall kedalam komputer Anda.
Setelah selesai Instalasi cobalah dicek dulu dengan mengetikkan http://localhost pada browser Anda.
Kalo sudah muncul halaman (tidak error page) berarti Anda telah sukses melakukan Instalasi Web Server Local.
Diposting oleh
Fashion Girl Hardware and Software
Label:
jaringan
Cara FTP Server untuk Mengakses CPanel
Mari kita mulai! Pertama-tama buka IE (Internet Explorer), trus ketikan di addressbar ftp://namadomain.com tunggu beberapa saat sampai muncul pesan error seperti ini:
Klik OK dan biarkan layar bersih dan hanya nampak seperti gambar berikut:
Setelah itu klik kanan dan pilih Login As kemudian akan muncul jendela seperti ini:
Masukkan Username dan Password CPanel anda kemudian klik Log On dan jreng........Selamat Anda telah berada di File Manager Website/Blog Anda dengan munculnya file-file CPanel Hosting dalam layar browser Anda seperti yang terlihat dibawah ini:
Pilih/Klik Public_html sehingga Anda akan masuk kedalam root patch blog Anda dan seperti yang terlihat digambar dibawah ini terlihat jelas kalau Website/Blog yang sedang aku acak-acak jeroannya ini berplatform Joomla
Keuntungan menggunakan FTP Server:
- Akses lebih cepat
- Seperti menggunakan Windows Explorer
- Upload dan Download hanya dengan Drag File/Folder yang dimaksud dan menyeretnya ke Local Disk (seperti Windows Explorer)
- Tidak perlu 3 kali kerja (compress, upload, uncompress)
- Hemat Bandwith karena langsung masuk root tanpa banyak step
- dll
Diposting oleh
Fashion Girl Hardware and Software
Label:
jaringan
Pentingnya Menghapus Cookies | Pencegahan Hacker
Sebelum lebih dalam mengenai cookies ada baiknya kita mengetahui dulu apa sebenarnya Cookies itu. Cookies adalah metode penyimpanan data/variable yang menggunakan Komputer Client sebagai media penyimpanannya. Biasanya cookies berisi data-data penting mengenai login autentifikasi sebuah halaman Web. Bayangkan jika Cookies tersebut disadap oleh orang yang tidak bertanggung jawab. Bila yang dicolong itu ID Facebook mungkin gak terlalu masalah, tapi kalo yang dicolong adalah ID Blogger, Wordpress atau Login Data sebuah halaman Web maka orang tersebut bisa saja mengacak-acak halaman tersebut tanpa ampun.
Sekarang tau kan betapa Pentingnya Menghapus Cookies, jangan pernah tinggalkan warnet, komputer umum sebelum Anda menghapus cookies.
Cara menghapus Cookies
1. Untuk Mozilla : Tools --> Clear Private Data
2. Untuk Opera : Tools --> Delete Private Data
Padahal mudah sekali menghapus cookies tapi kadang yang mudah memang sering kita sepelekan dan biasanya justru yang mudah yang menghancurkan kita.
Diposting oleh
Fashion Girl Hardware and Software
Label:
blogging
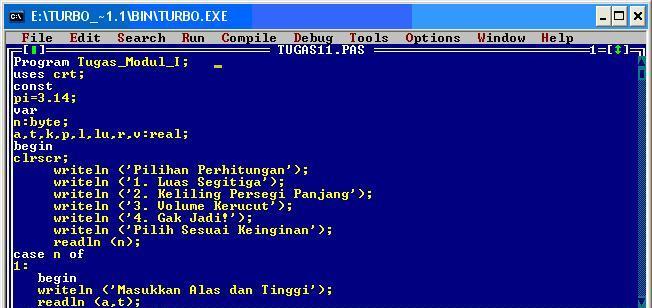
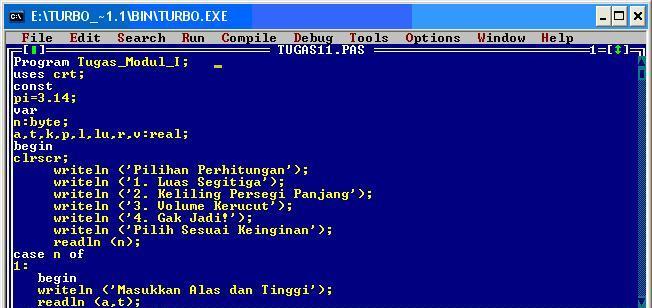
Program menghitung Luas Segitiga, Keliling Persegi Panjang dan Volume Kerucut | Pemrograman Pascal
Nah karena programnya sangat panjang maka aku hanya memberikan screenshotnya saja tanpa menuliskan program pascalnya dipostingan ini.


Melihat program diatas pasti terlintas dipikiran kalo membuat programnya sangat sulit, tapi Nothing Impossible bro, kalo kita percaya pada kemampuan kita insyaAllah semua mudah kok. Jadi percayalah pada kemampuan kalian teman, Pascal bukanlah pemrograman yang susah kok malah aku bilang lebih mudah daripada PHP, MySQL ataupun HTML karena itu Nothing Impossible jo!
Nah bila anda merunning program diatas (CTRL + F9) maka dilayar akan muncul pilihan program yang mau anda jalankan sehingga anda tidak perlu menjalankan semua program padahal yang anda butuhkan hanya program menghitung luas segitiga saja.
Bila teman-teman membutuhkan layout program yang utuh dan hasil runningnya silahkan download program multi option


Melihat program diatas pasti terlintas dipikiran kalo membuat programnya sangat sulit, tapi Nothing Impossible bro, kalo kita percaya pada kemampuan kita insyaAllah semua mudah kok. Jadi percayalah pada kemampuan kalian teman, Pascal bukanlah pemrograman yang susah kok malah aku bilang lebih mudah daripada PHP, MySQL ataupun HTML karena itu Nothing Impossible jo!
Nah bila anda merunning program diatas (CTRL + F9) maka dilayar akan muncul pilihan program yang mau anda jalankan sehingga anda tidak perlu menjalankan semua program padahal yang anda butuhkan hanya program menghitung luas segitiga saja.
Bila teman-teman membutuhkan layout program yang utuh dan hasil runningnya silahkan download program multi option
Diposting oleh
Fashion Girl Hardware and Software
Label:
pascal
Langganan:
Postingan (Atom)














